הפשוט והבעייתי
הסמנטי והטריקי

מייצגים את קו האמצע של העמוד למטרות פלס הלוגו
אמצע
פה
הדר עם לוגו ממורכז - פריסה עם תפריט מפורק
נוח אבל בעל אספקטים בעייתיים
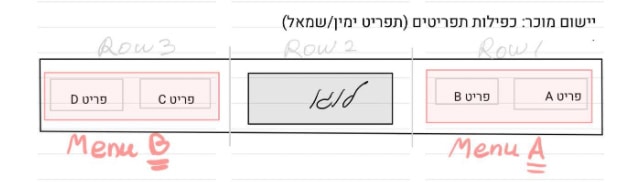
שיטה פופולרית שמסתובבת ברשת לגבי "איך לבנות פריסת הדר עם לוגו באמצע באלמנטור" השיטה היא במקום תפריט אחד שלם לפרק אותו לשניים:
- לייצר תפריט ימין
- לייצר תפריט שמאל
- לשים ביניהם את הלוגו
איך עושים? אזור עם 3 עמודות, בעמודה הימנית תפריט ימין, בעמודה המרכזית תמונת לוגו, בעמודה השמאלית תפריט שמאל.

חסרונות השיטה
- שבירה של סמנטיות התפריט. למרות שויזואלית זה נראה יפה – אם נכבה את הסגנון והניראות לכדי שימושיות גרידא (בהקשר של סריקת האתר ע"י גוגל לדוגמה, או מנגנוני נגישות) נקבל שני תפריטים מנותקים – זה בעל פוטנציאל ממשי לבלבל את הניווט באתר.
- במובייל מתקבלת תצוגה מוזרה של שני תפריטים סגורים מנותקים. איך מסדרים זאת? בונים עוד תפריט ומציגים אותו במובייל. זה הכרח להשתמש בעוד תפריט שמשפיע בהתאמה על סעיף 1 ועל סעיף 3. שימו לב כאן לא הסתרתי בכוונה את שני התפריטים במובייל כדי שיהיה ניתן לראותם ועד כמה זה בעצם יוצא עקום :).
- ניהול מסורבל – במקום לנהל תפריט בודד, אנחנו נדרשים בכל שינוי לזכור לנהל 3. לפעם אחת זה לא נורא, אבל אם האתר מתעדכן תדיר, כל פעולות ניהול כפולות ומכופלות הן שואבות זמן ובעלות פוטנציאל להשכח.
מה אם אפשר אחרת?
בפוסט בנושא בפייסבוק בקהילת אלמנטור ישראל – חברים רבים נענו לאתגר והציעו דרכים שונות ליישום תפריט חסכוני ואלגנטי יותר.
אז לקחתי לעצמי משימה לראות לאן אני מגיע עם ההכוונות. בכל עת תרגישו חופשיים להעביר באמצעות המתג שבתחתית המסך בין שני סוגי שיטות התפריט.
מייצגים את קו האמצע של העמוד למטרות פלס הלוגו
אמצע
פה
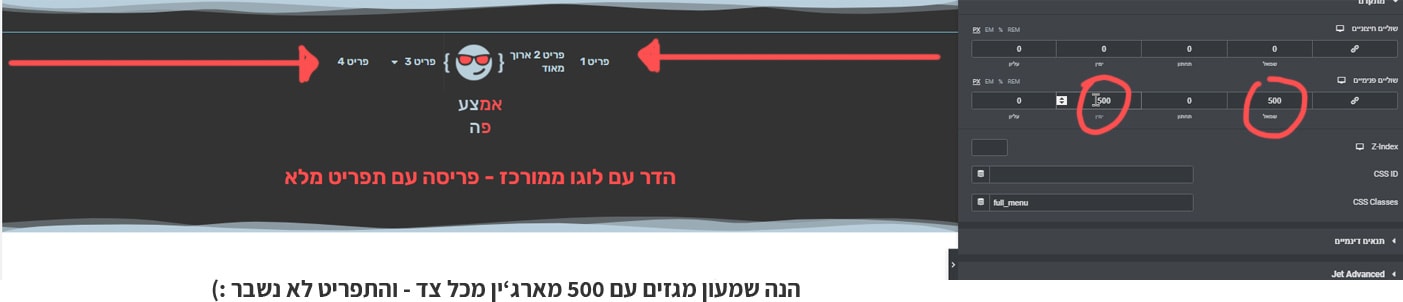
הדר עם לוגו ממורכז - פריסה עם תפריט מלא
דרישות שהייתי רוצה לקיים
- הלוגו צריך להיות ממורכז פלס ללא תלות באורכיהם של התאים האחרים בתפריט. פתרונות שנראו בהתחלה כקלילים הביאו אותי למבוי סתום מהבחינה של למרכז את התא המרכזי ושכולם יסתדרו סביבו.
- ללא כפילויות – אני מעוניין להמנע מבניית תפריטים נוספים למובייל וכו'.
- התפריט צריך לשמר כמה שיותר שליטה אלמנטורית מבחינת פקדי העיצוב וכו' (לדוגמה צבעוניות/ גדלי פונטים וכו'). המטרה היא לא לכתוב CSS מלא מאפס כי אז זה לא פרקטי לפרויקטים נוספים, אלא מעין קוד כללי שיתאים להעתקה והדבקה מהירה להתלבשות על התפריט של אלמנטור.
- ניהול הסיסאס צריך להיות מינימלי. בגדול להסתכם בשינוי גודל תמונה ומספר תאים ברמת הCSS. לצערי לא הצלחתי למצוא פתרון דינאמי ללא תכנות שיודע למרכז ולקבע את התא האמצעי ללא הגדרה קבועה של כמה תאים יש בתפריט.
יתרונות השיטה
התפריט נשאר סמנטי שלם. גוגל רואה אותו כך. ניתן לנווט בו עם מקש טאב באופן רציף (נגישות).
חסרונות השיטה
- סטטי וקצת מורכב ביישום. צריך לדעת מראש כמה תאים יהיו בתפריט (לרוחב) וגם את גודל (גובה) הלוגו המבוקש ולעדכן לפי כך את הCSS. כלומר זה לא משהו שלקוחות יוכלו לשנות בעצמם במידת הצורך.
- מצריך עירנות מול שינויים במבנה ובקלאסים מצד אלמנטור.
מה הייתי צריך לעשות
1. להכניס לוגו כפריט בתפריט
בניהול התפריטים יצרתי תפריט עם 5 תאים. הפריט השלישי (האמצעי) ישמש אותנו כלוגו.
בחרתי בכוונה חלק מהפריטים מגוונים (טקסטים באורכים שונים + תת תפריט) כדי לאתגר את הפריסה ולמצוא נקודות שבהן היא נשברת.
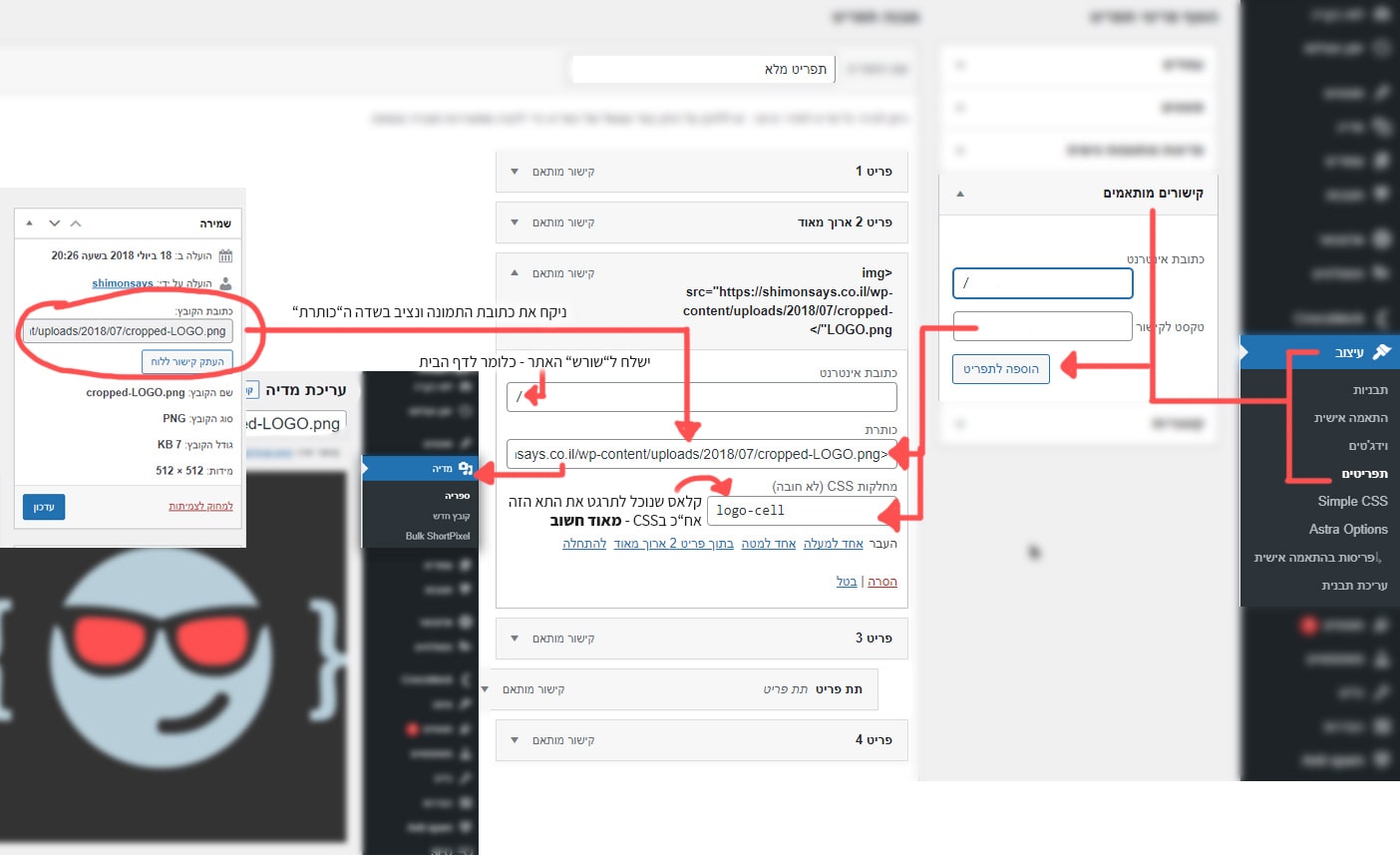
בחרתי עבור הפריט לוגו פריט תפריט מסוג "קישורים מותאמים". בשדה של כתובת האינטרנט הזנתי "/" שמייצג "שורש האתר" או במלים אחרות – קישור לעמוד הראשי של האתר שזה אחלה לנו לשימושי לוגו בתפריט. והטריק עם הלוגו עצמו הוא להכניס את שורת הכתובת של התמונה בתוך תגית ממש בתוך השדה.
שמתי כאן נוח להעתקה.
<img decoding="async" src="פה שמים את הכתובת המלאה של תמונת הלוגו"/>
את הכתובת ניתן להשיג במספר דרכים – אחת מהן היא דרך המדיה באתר – לפתוח את פריט הלוגו ולהסתכל משם איפה המיקום (ראו בתמונה).

כמו כן רואים בתמונה שנתתי קלאס logo-cell לפריט הזה בתפריט. הסיבה היא כי נרצה לתפוס אותו בקלות אחר כך בCSS. חשוב לא לפספס זאת.
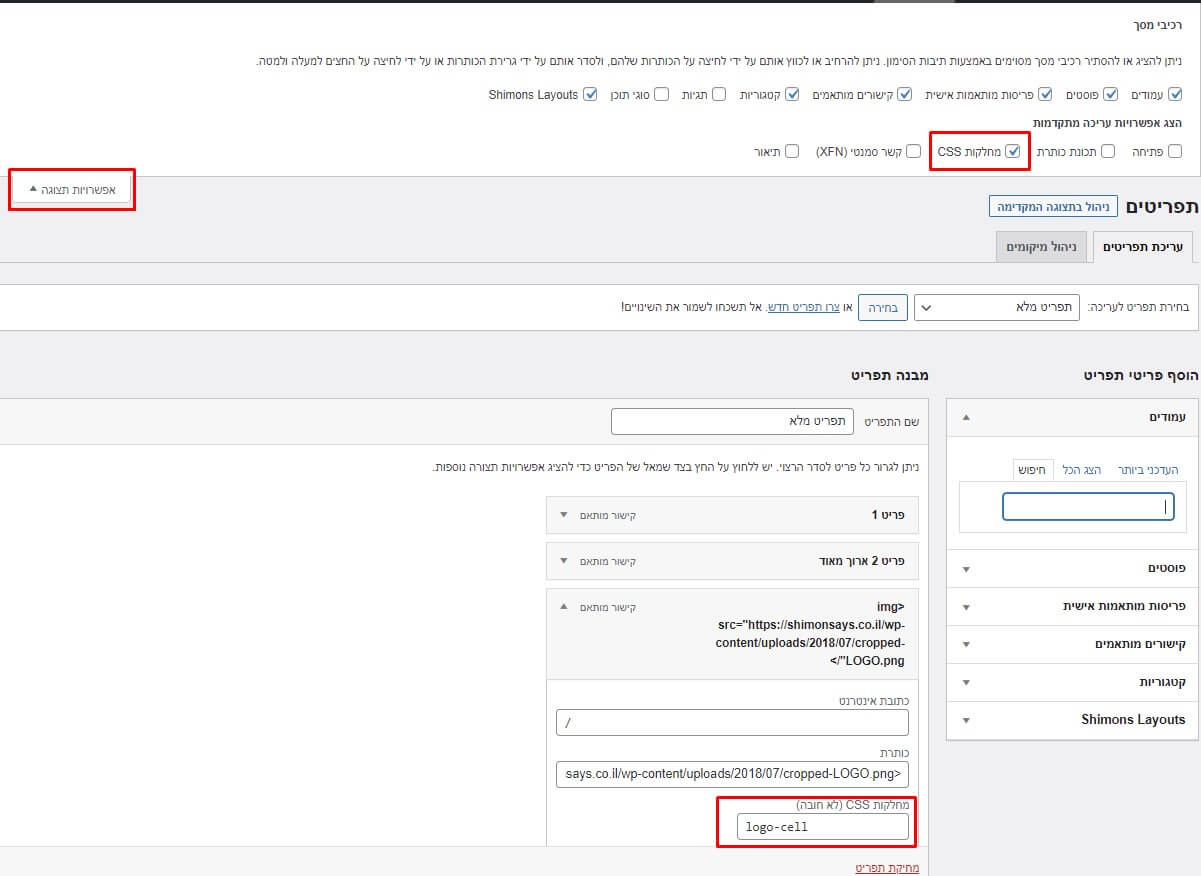
** הערה – אם מסיבה מסוימת לא מופיע לכם השדה "מחלקות CSS" ניתן להפעיל אותו בלחיצה על אפשרויות תצוגה בצד שמאל למעלה במסך.

2. להציג באלמנטור את התפריט
ניגשתי לאלמנטור והרמתי מבנה מאוד בסיסי של אזור בודד, בתוכו עמודה אחת, ובפנים אלמנט תפריט שמושך את התפריט "תפריט מלא" שהגדרנו בניהול התפריטים.
חשוב – לסמן לתפריט שיפרס לרוחב כדי לתת לנו מרווח עבודה (נוכל לצמצם אותו אחר כך בשיטה אחרת במידה ונצטרך)

ניתן לראות בבירור שללא התערבות שלנו התפריט שבור. האמת שאני חושב שאם מדייקים בגודל התמונה עוד אפשר כבר לקבל תוצאה חצי אפויה. אבל אנחנו מחפשים משהו יותר מוגמר וגמיש, ולכן זה טוב שהתשמשתי בתמונה "גדולה" מדי. נאלץ את הממשק לעבוד עם זה (אם במקרה קיצון הוא יסתדר, אז במקרים רגילים יהיה קלי קלות).
מפה אנחנו נעבור לCSS שדרכו אנחנו בעצם ננחה את התפריט של אלמנטור איך להציג בדרך "משלנו" האת הפריטים.
3. CSS מקוסטם
נבחר את אלמנט התפריט ונלך למחיצת ה"מתקדם" שלו – שם בשדה הקלאס נזין שם לקלאס של התפריט (שוב, כדי שיהיה לנו קל לתפוס אותו בCSS) – בדוגמה שלנו קראתי לו full_menu, כך גם ההתייחסות בקוד שלהלן, אז אם אתם מעתיקים אותו אליכם – לוודא שהקלאס תואם.

נשאר במחיצת ה"מתקדם" ונלך למחיצה האחרונה CSS מותאם אישית כדי להטמיע את בלוק הCSS הבא (אפשר פשוט להעתיק ולהדביק אבל בהמשך גם אפרט מה אנחנו רואים כאן)
.full_menu .logo-cell img
{
margin:auto;
max-height:100px;
object-fit: contain;
}
.full_menu .sub-menu.elementor-nav-menu--dropdown {
width:100%;
margin-left:unset!important;
right:0;
}
@media (min-width:768px) {
.full_menu .elementor-nav-menu--layout-horizontal {
display:block;
}
.full_menu ul.elementor-nav-menu {
display: grid;
grid: 1fr / repeat(5, 1fr);
}
.full_menu .elementor-nav-menu>li {
align-self: center;
display:inline;
}
.full_menu .elementor-nav-menu--layout-horizontal .elementor-nav-menu a {
white-space:unset;
}
.full_menu .logo-cell {
grid-column: 3;
grid-row:1;
}
}
@media (max-width:767px) {
/*.logo-cell.logo-cell {
display:none;
}*/
.full_menu ul.elementor-nav-menu {
display: grid;
}
.full_menu ul:not(.elementor-sub-item) a {
display: inline-block;
width:100%;
text-align:center;
}
.logo-cell {
grid-row: 1;
}
.full_menu .logo-cell img {
max-height:80px;
}
}
הסברים והרחבות (אזהרת חפירות)
כאן אדביק חתיכות פרטניות ואסביר את חלקן.
ראשית רוב הקוד מחולק לשני גדלים (דסקטופ/מובייל).
@media (min-width:768px) {
/*this is tablet + desktop*/
}
@media (max-width:767px) {
/*This is mobile*/
}
מה שלא מחולק למובייל/דסקטופ זה התייחסות לתמונת הלוגו ותיקון קטן שהיה צריך להכריח את התפריט כי הוא בנוי בפלקס במקור.
.full_menu .logo-cell img
{
margin:auto;
max-height:100px;
object-fit: contain;
}
לגבי התמונה שבאלמנט .logo_cell (להזכיר זה בעצם הקלאס שנתנו לפריט שמכיל את הלוגו בניהול תפריט) הייתי צריך לתת לה מבנה גמיש שאוכל לשנות בקלות ושהכל יסתדר סביב.
אז המארג'ין הוא כדי למרכז.
הMAX-HEIGHT איתו אני שולט על גודל הלוגו. אתם בטח שואלים למה לפי גובה – כי ידעתי מראש שבתפריטים שונים יהיו גבהים שונים ואם יש משהו שארצה להתיישר סביבו זה הגובה. כך שבעצם הערך הזה צריך להיות גובה התפריט שאתם רוצים. התמונה תגדל בגובה (ובהתאמה ברוחב).
אפשרות אחרונה כאת היא הOBJECT-FIT – שבעצם אומרת לתמונה שלא משנה באיזה גודל היא מוצגת – תמיד להכיל את כולה (להלן "contain") מבלי לחתוך אותה (יש תכונה דומה לכך ברקעים שקובעים גודל רקע באלמנטור, זה עובד על אותו עקרון).
בתמונה לדוגמה ניתן לראות שבקלות הגדלתי את הלוגו (לגודל לא הגיוני) – והמבנה עדיין נשמר. יכולתי להגדיל עוד.

.full_menu .sub-menu.elementor-nav-menu--dropdown {
width:100%;
margin-left:unset!important;
right:0;
}
זה תיקון/האק קטן לשנות תכונה בתפריט שעשתה לי צרות. זה לא אלגנטי אבל לפעמים כשאנחנו רוצים להשתלב במערכות מוכנות ומורכבות – יש הרבה השפעות מחוץ לסקופ שאנו עובדים בו שיכולות להפריע לנו. לכן לפעמים אין מנוס מלהיות גסי רוח ולהגיד לסטיילים לשתוק ושיש לנו רעיון טוב יותר.
היות והתפריט של אלמנטור עובד בFLEX ולא הצלחתי להגיע לתוצאה מסבירת רצון מבחינת מירכוז הלוגו (הפריטים מתחלקים בינם לבין עצמם – אבל הפריט האמצעי הלוגו תמיד נע קצת הצידה בהתאמה לאורך של הפריטים שסביבו) אז בחרתי ללכת בכיוון שISAAC הציע עם הגריד.
.full_menu ul.elementor-nav-menu {
display: grid;
grid: 1fr / repeat(5, 1fr);
}
.full_menu .logo-cell {
grid-column: 3;
grid-row:1;
}
אנחנו אומרים כאן בעצם שרשימת התפריט (ul=unoredered list) שתהיה מסוג גריד ותתחלק ל5 מקטעים (כמספר התאים שלנו בתפריט).
ואחר כך אנחנו אומרים פריט לוגו שימוקם בשורה הראשונה בטור השלישי (כלומר "באמצע").
* הייתי מאוד שמח למצוא דרך להיות יותר גמיש כאן ולא לקבוע מראש כמה עמודות יש (היות ואני רואה בתפריטים מרכיב דינאמי שיכול להשתנות) אבל כרגע זה יעשה את העבודה.
.full_menu .elementor-nav-menu--layout-horizontal .elementor-nav-menu a {
white-space:unset;
}
גם זה האק שהייתי צריך כדי לנטרל הגדרה מובנית בתפריט של אלנטור לא לשבור שורות. בברירת המחדל אם הייתי כותב פריטים ארוכים יותר – אז התאים שלהם היו גדלים בהתאמה – ואז זה יוצר לי בעיה של מירכוז הלוגו. כשכתבנו WHITESPACE UNSET – בעצם אמרנו לו שאם יש לך הגדרה כתובה לזה – אל תתיחס אליה. זה סידר את שבירות השורה ועכשיו לא משנה מה יהיה אורך המחרוזות בפריטי התפריט – גדלי התאים ישארו זהים ולכן הלוגו ימשיך להיות ממורכז בהתאמה

גם זה האק שהייתי צריך כדי לנטרל הגדרה מובנית בתפריט של אלנטור לא לשבור שורות. בברירת המחדל אם הייתי כותב פריטים ארוכים יותר – אז התאים שלהם היו גדלים בהתאמה – ואז זה יוצר לי בעיה של מירכוז הלוגו. כשכתבנו WHITESPACE UNSET – בעצם אמרנו לו שאם יש לך הגדרה כתובה לזה (שבירת שורות) – אל תתיחס אליה. זה סידר את שבירות השורה ועכשיו לא משנה מה יהיה אורך המחרוזות בפריטי התפריט – גדלי התאים ישארו זהים ולכן הלוגו ימשיך להיות ממורכז בהתאמה (כפי שניתן לראות בתמונה)
.full_menu .elementor-nav-menu>li {
align-self: center;
display:inline;
}
כאן יש הגדרה לתכנים שבפריטי התפריט (הם מתויגים כאלמנט <li> ולכן אותם אנחנו תופסים) – להיות ממורכזים וורטיקלית (כלומר לגובה). זה אומר שהקישורים בתפריט מיושרים למרכז בגובה עם הלוגו.
- במידה ויש דרישה שיהיו ממורכזים לבסיס (לתחתית הגובה של הלוגו) נשנה את center ל end
- במידה ויש דרישה הפוכה שיהיו מיושרים לפסגת הלוגו נשנה את center ל start.
רגע – מה אתה סח פה עם הstart וה-end??
ובכן תחשבו על זה כך – start בעצם מייצג התחלה של בלוק (וכאן מדובר על הלמעלה) וend מייצג סוף של בלוק (במקרה כאן – תחתיתו).
מובייל
@media (max-width:767px) {
/*.logo-cell.logo-cell {
display:none;
}*/
.full_menu ul.elementor-nav-menu {
display: grid;
}
.full_menu ul:not(.elementor-sub-item) a {
display: inline-block;
width:100%;
text-align:center;
}
.logo-cell {
grid-row: 1;
}
.full_menu .logo-cell img {
/*גובה לוגו ייחודי למובייל*/
max-height:80px;
}
}
במובייל חיפשתי לפשט ולמרכז את כל התאים.
כמו בדסקטופ הגדרתי שהתפריט יהיה GRID, רק דילגתי על החלוקה למקטעים (כי טוב לי שכל פריט יתפוס שורה שלמה).
- לגבי הלוגו יש כאן 2 אפשרויות:
- במובייל להחביא אותו לחלוטין (ואז להציג אלמנט לוגו שממוקם במקום אחר שמיועד למובייל). זה הכיוון שעלה מרוב החברים בקבוצה.
- אם כבר עבדנו והסתבכנו עם גריד – למה לא לנצל אותו כדי לשלוט על איפה יופיע הלוגו? ניתן לראות שעל קלאס .logo_cell (הקלאס ששמנו על הפריט לוגו בתפריט) הגדרתי להיות בשורה 1 – כך שהלוגו יופיע בתחילת התפריט. ניתן להחליף אותו ל-5 (ואז הלוגו יחתום את התפריט) – זה נותן גמישות למגוון בחירות.
קצת על גמישות
אנחנו משתדלים לכתוב CSS באופן שיהיה כמה שפחות פולשני, לפעמים יש צורך להיות יותר אסטריבים (והקוד יראה בהתאם) וזה בסדר, כל עוד אנחנו זוכרים שהמאמת הוא לשם גמישות ולא לשם מקובעות. למה אני מתכוון?
אם לדוגמה עכשיו התפריט רחב לי מדי והייתי רוצה לצמצם אותו – מספיק שאשחק עם המארג'ינים של האלמנט והוא כבר יסתדר מעצמו. אני גם יכול להמשיך לעצב באלמנטור את הסגנון של התפריט בכלים המובנים והתפריט אמור להשאר שלם (נו בטוח מישהו ימצא לי באג:).

סיכום דברים
ישנן הרבה דרכים לפתור אתגרים. חלק מהאהבה שלי לעיסוק שלנו הוא באתגרים הקטנים האלו שיכולים לתפוס אותך לסופ"ש באמצע החיים, כמו חידות שלא נותנות לך מנוח עד שלא תצליח :). ללקוחות? אני אמליץ על תפריט פשוט יותר, מספיק שללקוח לא יהיה אכפת שהלוגו יהיה מעל התפריט וחסכתם לעצמכם לא מעט עבודה והתעסקויות. אם כי מעכשיו אהיה מוכן ומזומן גם לכזה :).
אם קראת עד כאן ומשהו עבר אליך – אני מבסוט. אם יש שאלות אפשר בקבוצה.